サイトのリンクをタイトル付きのマークダウンでコピーする
Posted on 2019/01/20 in tech
ブログやメモは Markdown で書いてるし、Trello も Markdown をサポートしてる。
こうなると参考サイトとかの URL をよくタイトルでリンクにして使うことがあるのだけれど、いちいち
- URL をコピー
- タイトルを調べる
- Markdown に整形する (
[タイトル](http://hogehoge.com)みたいなテキストにする)
とやるのがとても面倒だったので、ブックマークレットを作った。
ブックマークレットとは
ブックマークには http(s):// から始まるテキストだけじゃなくて、javascript: から始まる javascript テキストも登録できる。
javascript: から始まるブックマークは、クリックされたときに登録された javascript を実行してくれる。
これをブックマークレットという。
任意のテキストをコピーするスクリプト
何かのテキストをコピーするブックマークレットを作るとき、テンプレとして使っているソースがあるので公開。
(function() {
var text = 'hogehoge'; // このテキストをコピーする
// ブラウザ上の選択エリアをすべて解除する
var selection = document.getSelection();
selection.removeAllRanges();
// テキストエリアをつくる
var node = document.createElement('textarea');
node.textContent = text; // テキストエリアにテキストをつっこむ
document.body.appendChild(node); // ページにテキストエリアを挿入
node.select(); // テキストエリア内を選択
document.execCommand('copy'); // 選択したテキストをコピー
selection.removeAllRanges(); // 選択解除
document.body.removeChild(node); // テキストエリア削除
})()
何してるのかはコメント書いたので頑張って読んで。
Markdown でコピー
Markdown 形式のリンクをつくる。
タイトル
var title = document.querySelector('head > title').textContent;
リンク
var url = window.location.href;
Markdown に整形まで
(function() {
var titleNode = document.querySelector('head > title');
if(!titleNode) { return; } // ノードがあるか検証
var title = titleNode.textContent
.replace(/\n|\r/, "") // 改行削除
.replace(/^\s+/, "") // 先頭の空白削除
.replace(/\s+$/, "") // 末尾の空白削除
.replace(/\s+/, " "); // 空白2つ以上あれば1つに
var markdownText = `[${title}](${window.location.href})`;
// 以下コピー処理
var node = document.createElement('textarea');
var selection = document.getSelection();
selection.removeAllRanges();
node.textContent = markdownText;
document.body.appendChild(node);
node.select();
document.execCommand('copy');
selection.removeAllRanges();
document.body.removeChild(node);
})()
ブックマークレット化する
Minify
Google が提供している Closure Compiler Service をよく使う。
ページの左側のテキストエリアにコードをコピペして、Compile ボタン押せば Minify されたコードが出力される。
(function(){var a=document.querySelector("head > title");if(a){a="["+a.textContent.replace(/\n|\r/,"").replace(/^\s+/,"").replace(/\s+$/,"").replace(/\s+/," ")+"]("+window.location.href+")";var b=document.createElement("textarea"),c=document.getSelection();c.removeAllRanges();b.textContent=a;document.body.appendChild(b);b.select();document.execCommand("copy");c.removeAllRanges();document.body.removeChild(b)}})();
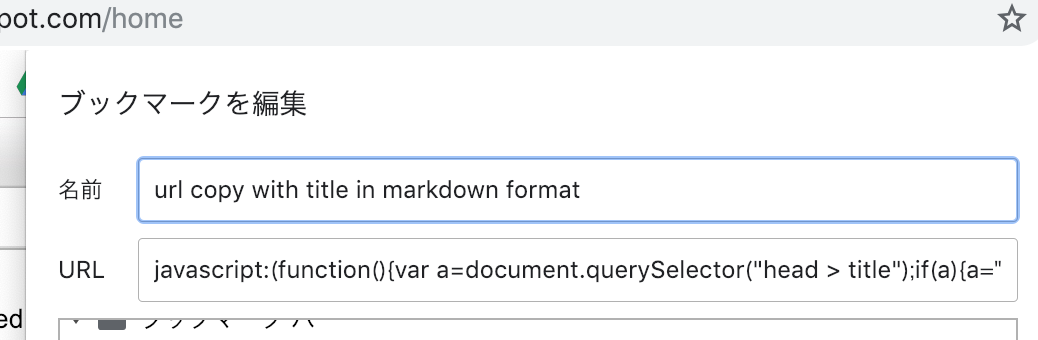
ブックマークに登録
前述のように、先頭に javascript: をつけてブックマークに登録する。

一応 ここ を右クリックして登録もできますよっと。